
Es gehört zum Standard der Softwareentwicklung, wenn in mehreren Apps dieselbe Funktion verwendet wird, die Methode zu extrahieren und global in eine Library auszulagern. Dadurch muss bei Änderungen die Methode nur an einer Stelle angepasst werden, statt in jeder App. Diese Möglichkeit habe ich jedoch in der Neptune Plattform nicht so einfach finden können. Doch über die Jahre haben sich ein paar Wege herauskristallisiert, um unseren Coding-Ansprüchen gerecht zu werden und die nächsten Schritte zu gehen.
Doch erst einmal noch ein Tipp für Codestücke, die nicht oft verwendet werden. Zum Beispiel das Aufrufen einen MessageToasts oder das Konstrukt für eine Schleife. Eine allgemeine Möglichkeit diesen Code wiederzuverwenden, wären Code Snippets, die über Rechtsklick im Editor eingefügt werden können. Über das Neptune Cockpit kann ein Custom Snippet erstellt und wiederverwendet werden. Jedoch soll es in diesem Blog nicht einfach um Wiederverwendbarkeit gehen, sondern um eine richtige Library. Es gibt zwei Möglichkeiten, die ihre Vor- und Nachteile mit sich bringen:
Der erste Weg ist eine eigene Neptune Anwendung, welche im Init ein Globales Objekt erstellt. Hierfür wird eine Variable erstellt, zum Beispiel sap.fink = {};. Nun kann in das Objekt eine Methode oder Variable eingefügt werden { fnAlert: function() { alert(„Hello World!“)} }. Wenn in einer anderen App nun sap.fink.fnAlert() aufgerufen wird, feuert unsere Methode aus dem Globalen Objekt. Damit diese Methode aus einer anderen App heraus verwendet werden kann, muss die Anwendung über die AppCache.Load Methode in einem Launchpad/Mobile Client Enhancement – am besten das AfterUnlock-Enhancement – in den Background geladen werden. Dazu wird dem Call im Objekt die „load“-Property, gefüllt mit „init“, mitgegeben. Dadurch wird beim Aufruf des Launchpads das Enhancement ausgeführt und die App im Hintergrund geladen. Jedoch wird auch die Init Methode ausgeführt und platziert so das Globale Objekt und die entsprechenden Methoden im höchsten Scope.
Ein Vorteil den diese Art von Library mit sich bringt liegt darin, dass auch Neptune Models die in der Applikation implementiert wurden, global verwendet werden können. So kann zum Beispiel die Sync App als Library App verwendet werden und Methoden bereitstellen, die auf Daten zugreifen oder den Sync von außerhalb starten können – was ein Nice-To-Have ist.
Ein Geheimtipp noch dazu: Durch diese Logik ist es möglich, eine dynamische Kachel auch offline mit Informationen zu versorgen. Hierfür wird beim Init eine Methode ausgeführt, die Kachelinformationen manipuliert. Die Anwendungsmöglichkeiten sind schier grenzenlos. Ich bin gespannt, von welchem Erfolgen ich in der Zukunft hören darf.
Nun zur zweiten Variante. Ich nenne sie die klassische Methode, denn wir haben eine reine JavaScript Datei, welche über den Network in das Launchpad geladen wird und uns globale Methoden bereitstellt. Diese Möglichkeit ist jedoch nicht offlinefähig. Das sollte im besten Fall vor Beginn der Entwicklung beachtet werden. Die klassische Methode kann leider auch keine Models verwalten wie die erstgenannte, jedoch ist sie sehr einfach umzusetzen. Wir verwenden dafür das MIME Repository.
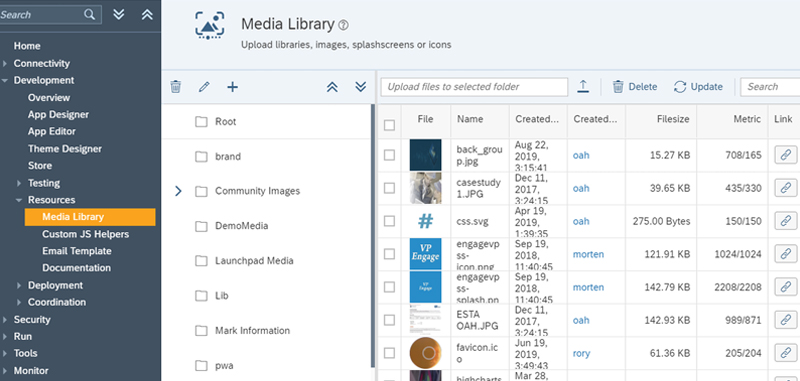
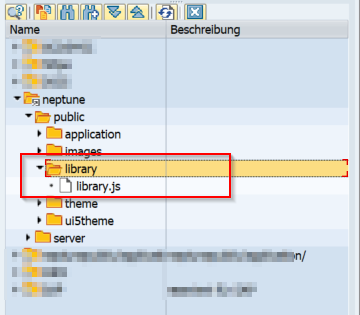
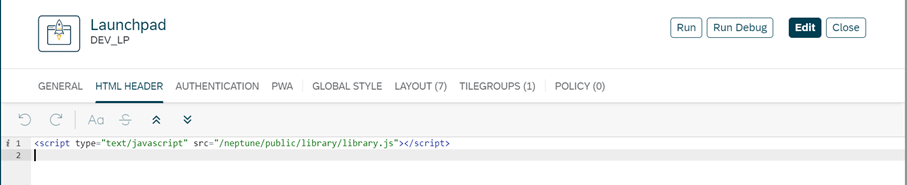
Im ersten Schritt erstellen wir uns eine JavaScript Datei und legen sie auf unserem Rechner ab. In dieser Datei werden Variablen erstellt und zum Beispiel Werte oder Funktionen zugewiesen. var fnAlert = function () { alert(„Hello World“) }. Nun laden wir diese Datei in unserem SAP-System in das MIME Repository hoch. Wir navigieren dazu in den Neptune Knoten unter Public und erstellen dort einen Ordner „library“. Dorthinein kommt dann unser JavaScript Dokument. Nun ist unsere Library erreichbar. Um sie in das Launchpad einzubinden, müssen wir das Neptune Cockpit starten und auf unsere Launchpad/Mobile Client Konfiguration navigieren. Dort können wir unter dem Reiter HTML Header Coding hinzufügen, welches beim Start des Launchpads ausgeführt wird. Wenn wir die Zeile <script type=“text/javascript“ src=“/neptune/public/library/library.js“></script> einfügen und unser Launchpad starten, sehen wir im Networt unsere Library geladen und können die Variablen aus der Library in allen Anwendungen verwenden.

Abbildung 1: Mime-Repository

Abbildung 2: Neptune Cockpit

Abbildung 3: Geladene Library
