In der heutigen Welt gehört Corporate Design auch im Softwarekontext zum guten Ton. Deshalb gibt es innerhalb der Neptune Plattform diverse Möglichkeiten, einem SAPUI5 Launchpad das eigene Design überzuziehen. Klassische Einstellungen, wie das Firmenlogo in der Header Toolbar sind bereits weit verbreitet. Eine eigene Login Page oder ein Splash Screen sind bisher jedoch noch Geheimtipps.
Login Page
Seit Update 5.3.8 findet sich im Neptune Cockpit unter „Run -> Resources -> Login Page Designer“ ein Tool, das dem Nutzer die Freiheit bietet, nahezu die komplette Login Seite optisch zu überarbeiten. Es können beispielsweise Beschreibung und Systemname gepflegt werden, um dem Nutzer die Unterscheidung diverser Launchpads zu erleichtern.
Mit einem Hintergrundbild kann die optische Wirkung des Launchpads auf den ersten Blick offenbart werden. Hierzu wird ein Link zum Bild in der Media Library im Feld „Background Image URL“ hinterlegt und schon macht der Login mit wenig Aufwand deutlich mehr her. Ebenso lässt sich ein „Passwort ändern“-Button unter dem Kennwort Input einbetten oder auch ausblenden. Bei Bedarf können zwei Links mit Label und URL gepflegt werden, die unter dem Anmelden Button platziert werden. Zudem verpassen Footer Links dem Login eine neue Tiefe, in dem unter anderem auf Kontaktinfos oder wichtige Websites, wie Dokumentationen verwiesen werden kann. Durch die Standard Eingabemaske des Login Page Designers kann bereits ein gutes Ergebnis erzielt werden. Für den Pro-Code Ansatz existiert ein Codeeditor, der es ermöglicht Custom CSS zu schreiben. Hierfür sollte der Login Screen über die Entwickler Tools analysiert werden und die entsprechenden Klassen überschrieben oder erweitert werden. Dazu muss der Login mit den DevTools (F12) gestartet werden. Dann oben links auf den „Mauszeiger“ Button und einfach das Control auswählen, welches angepasst werden soll. Nun können in der Elements Area zu dem DOM Element alle CSS Klassen angesehen werden. Für den Container auf der rechten Seite der Login Page ist die Klasse .nepLoginContainer verantwortlich. Wenn dort die Property background-image: url(‚link‘) gesetzt ist, überschreibt die Klasse den Hintergrund des Containers. Die Login Page lässt sich sichern und unter „Run -> Launchpad“ in der Launchpad Konfiguration auf dem Reiter „General“ im Feld „Login Page Layout“ auswählen. Beim Start ist nun ein Custom Login, statt dem Standard zu sehen. Aktuell kann die Login Page nur dem Launchpad hinzugefügt werden.

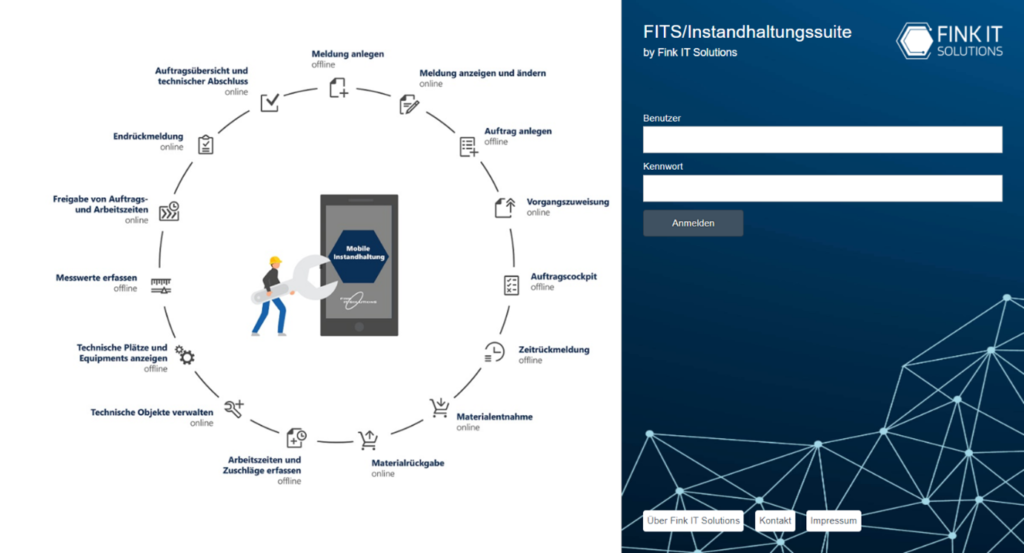
Abbildung 1: Fink IT-Solutions Custom Login Page IH-Suite
Splash Screen
Neben der Custom Login Page liefert ein eigener Splash Screen seinen Teil zur Corporate Design bei.
Ein Splash Screen ist die Ladeanimation, die unter anderem nach dem Login erscheint, bis die Kacheln geladen sind. Auch hierzu findet sich im Neptune Cockpit ein nützliches Tool, um mit wenigen Klicks ein eindrucksvolles Ergebnis erstellen zu können. Es kann ein Logo gepflegt werden, das in der Mitte des Screens platziert wird. Unter Background Color kann die Hintergrundfarbe eingestellt werden -am besten passend zu der Farbgebung des Logos. Die nächste Einstellung ist der sogenannte Spinner Type. Hier finden sich die Ladeanimationen, die dem User signalisieren, dass etwas im Hintergrund passiert. Besonders beliebt ist der Wave Spinner. Das sind Rechtecke, die wellenartig von links nach rechts pulsieren. Ganz klassisch gibt es auch den Circle Spinner, der aus mehreren Kreisen besteht, die um einen unsichtbaren Punkt rotieren. Über das MIME Repository können auch custom Animationen eingepflegt werden. Dazu wird am besten der „Please-wait“ Splashscreen von Github geladen und angepasst. Unter dem Spinner Type gibt es die Möglichkeit, einen Haken in der Checkbox „Bigger Spinner“ zu setzen, welche den Spinner vergrößert. Zu guter Letzt kann dem Spinner noch eine Farbe gegeben werden. Hier gibt es wie immer die Auswahl von vordefinierten Farbpaletten sowie die Eingabe eines Hex Codes. Dieser Splash Screen kann in der Launchpad Konfiguration auf dem „General“-Tab im Feld „Splash Screen Design“ hinterlegt werden. Für Mobile Clients findet sich die Einstellung auf dem „Device“-Tab unter dem Reiter „Preferences“ im Feld „Content Loading Splash Screen“.

Abbildung 2: Fink IT-Solutions Custom Splash Screen
