Die Neptune DXP Entwicklungsplattform als schnelle Anwendungsentwicklung für SAP-Kunden ist in den letzten Jahren über SAP hinaus gereift, um die Herausforderungen der heutigen komplexen, hybriden IT-Landschaften in einer einzigen ganzheitlichen Lösung für SAP- und Nicht-SAP-Kunden gleichermaßen zu bewältigen. In diesem Blog geht es um eine neue Sorte an Controls, die mit dem LTS 21.10.0001 Update dem Designer hinzugefügt wurden. Dabei handelt es sich um Bootstrap Controls, die nun per Drag und Drop in der Anwendung eingefügt werden können, um dem User zusätzliche Funktionen zu bieten.
Bootstrap ist ein freies Frontend-CSS-Framework. Es enthält auf HTML und CSS basierende Gestaltungsvorlagen für Typografie, Formulare, Buttons, Tabellen, Grid-Systeme, Navigations- und andere Oberflächengestaltungselemente sowie zusätzliche, optionale JavaScript-Erweiterungen.
Wenn Ihnen Bootstrap ein Begriff ist, sollte das folgende vertraut vorkommen. Die NUI-Komponenten funktionieren genau wie die normalen Bootstrap-Komponenten und sind genauso einfach zu verwenden. Hier finden Sie eine Übersicht von nützlichen Controls. Wenn Sie noch mehr über die Controls lernen möchten, bietet es sich an die offizielle Bootstrap Dokumentation zu lesen.
Flexbox
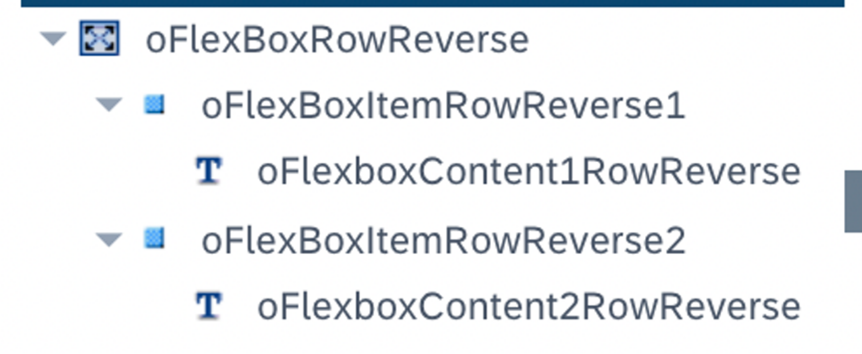
Mit einer Flexbox verwalten Sie das Layout, die Ausrichtung und die Größe von Grid-Spalten, Komponenten und vielem mehr. Die Box hat ein responsives Verhalten – das bedeutet sie passt sich automatisch an die Screengröße an und skaliert die integrierten Komponenten. Bezüglich des Aufbaus wird in eine FlexBox ein FlexBoxItem gelegt, das dann wiederum den eigentlichen Inhalt enthält. Für komplexere Implementierungen kann ein benutzerdefiniertes CSS erforderlich sein.

Accordion
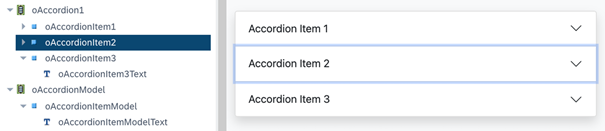
Genau wie die Bootstrap-Komponente lassen sich mit dem Accordion vertikal aufklappbare Container bauen. Das Accordion – nep.bootstrap.Accordion beinhaltet ein AccordionItem, das den eigentlichen Inhalt innerhalb der Accordion-Liste enthält. Dadurch lassen sich Pages aufteilen, um den User innovativ durch den Prozess zu führen.

Alert
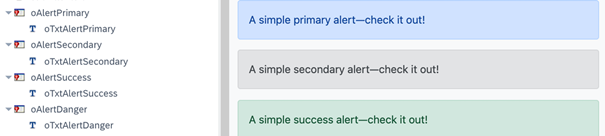
Über einen Alert können dem User Meldungen, Warnungen und andere Informationen angezeigt werden. Es gibt die Möglichkeit, die Anzeigen unterschiedlich farblich zu gestalten.

Card
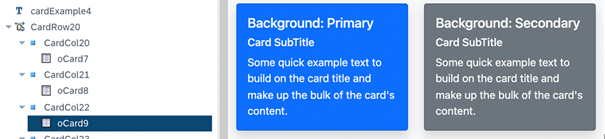
Die Bootstrap Cards bieten einen flexiblen und dynamisch erweiterbaren Container mit diversen Optionen. Die nep.bootstrap.Card wird mit dem nep.bootstrap.CardContent verwendet und dient dazu, Inhalte kompakt aufzubereiten und in Kopfzeile, Inhalt und Fußzeile aufzuteilen. Die nep.bootstra.Card kann auch standalone mit allen Inhalten direkt auf der Karte verwendet werden.

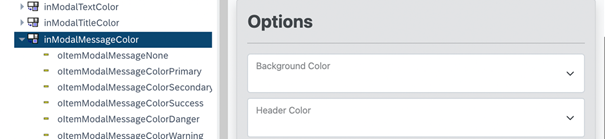
Modal
Mit dem JavaScript-Modal-Plugin von Bootstrap können farblich Benutzer Benachrichtigungen oder individuelle Inhalte hinzugefügt werden.

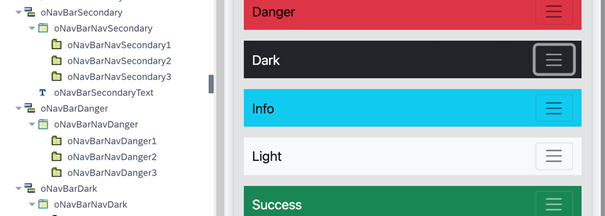
NavBar
Mit der NavBar wird Einfluss auf die Navigation innerhalb der Anwendung genommen. Sie bietet Raum für Custom-Branding. Die nep.bootstrap.NavBar wird zusammen mit dem Navigationscontainer nep.bootstrap.Nav und darin einem nep.bootstrap.NavItem verwendet. Um die NavBar „kollabierend“ zu setzen, kann die Eigenschaft „expand“ auf „true“ gesetzt werden. Durch die „Burger Menü“ Option funktioniert das Control wunderbar in mobilen Anwendungen.

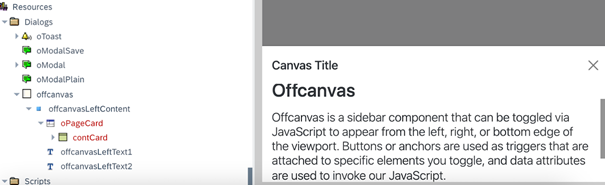
OffCanvas
Mit Klassen und der Neptune JavaScript Erweiterung können versteckte Seitenleisten für Navigation, einen Shopping Cart und weitere Komponenten in der Anwendung eingebunden werden. Dies wird über das Control nep.bootstrap.OffcanvasContent gesteuert, welcher entweder als Kopfzeile oder als Inhalt positioniert werden kann. Um den nep.bootstrap.Offcanvas zu aktivieren muss einfach der folgende Code einem entsprechenden Event zugewiesen werden. Der Canvas kann über die Eigenschaften Start, End, Top oder Bottom positioniert werden.
offcanvas.setPlacement(„Start“);
offcanvas.show();

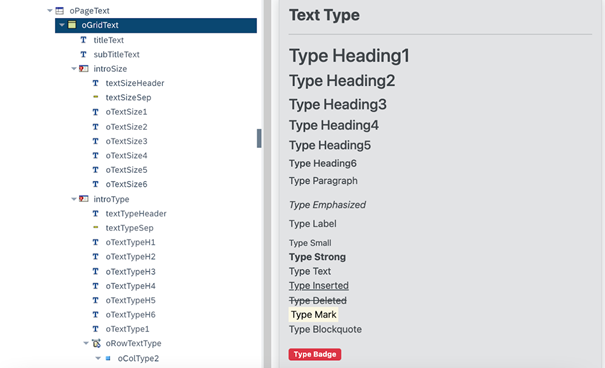
Text
Texte können durch diverse Einstellungen in ihrer Größe, Farbe, Gewicht und dem Typen angepasst werden.

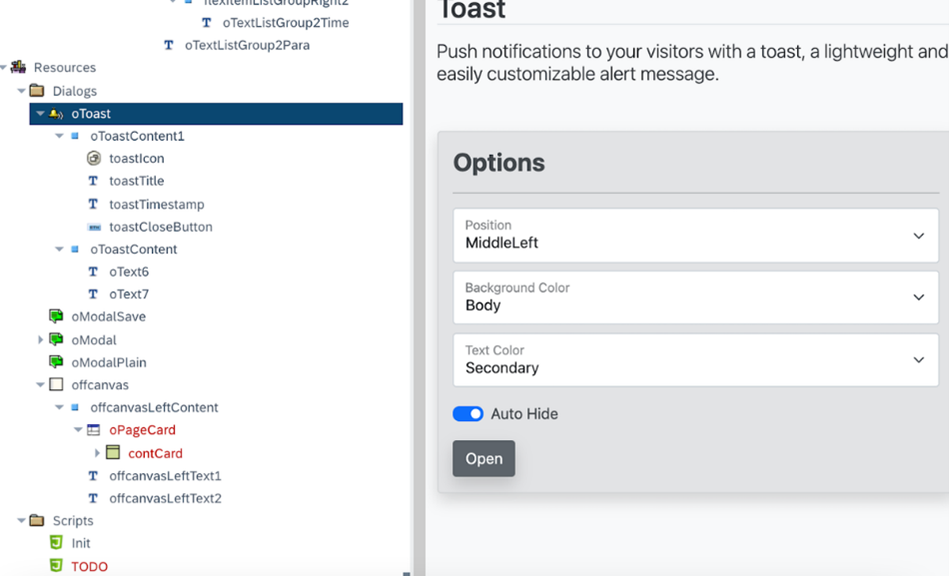
Toast
Der Toast ist eine Push-Benachrichtigung für den Anwender, der damit eine kurzfristig sichtbare Warn-/Infomeldung angezeigt bekommen kann, die keine weitere Interaktion erfordert. Das Control ist sehr ähnlich zum sap.m.MessageToast.

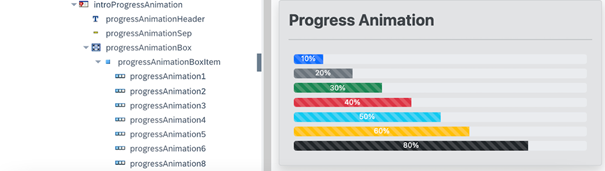
Progress
Der nep.bootstrap.Progress ist ein benutzerdefinierter Fortschrittsbalken, der gestapelte Balken sowie animierte Hintergründe und custom Textbeschriftungen unterstützt. Die entsprechenden Properties können im Neptune Designer simpel angepasst werden.

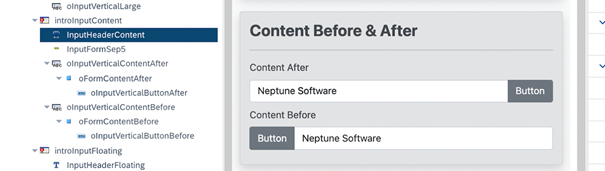
Forms
Die Neptune Bootstrap Form-Komponent enthält Formular Layout Modis, Layout Optionen und benutzerdefinierte Komponenten zu Erstellung einer Vielzahl von Formularen. Dazu gehören das nep.bootstrap.Input für normale Texteingaben, das nep.bootstrap.Select um Dropdown Funktionalität zu bieten, nep.bootstrap.CheckRadioToogle und den oNUIFormContent, der Formularinhalte in den Positionen ContentAfter und ContentBefore enthält.

Controls bietet einen enormen Vorteil und erhöht die Produktivität sowie Flexibilität. Die Umsetzung ist mit wenig Aufwand verbunden und bringt einen großen Nutzen. Haben auch Sie Bereiche in Ihrem Unternehmen, die Sie digitalisieren möchten? Bei Fragen zu Neptune Software, einer Demo oder auch den Lizenzen kommen Sie direkt auf uns unter vertrieb@fink-its.de zu. Wir helfen Ihnen gerne weiter.
